
如何在JMeter HTTP请求中更改Post Body的内容
我是jmeter新手,请原谅我的无知。我的Web服务接受JSON对象,因此我能够编写一个基本测试,在http请求的“ PostBody”部分中创建带有JSON对象的HTTP Request。无论如何,我想做的是让HTTP请求从csv文件或其他某种输入机制中选择一个不同的JSON对象,以便我可以随机化在负载测试期间运行的查询的类型。有没...
2024-01-10
JMeter或Apache ab哪种测量方法正确?
我开始用JMeter编写一些基本测试,但感到惊讶的是,这些测量结果与Apache ab的测量结果如此不同。我有一个千兆局域网,用于连接运行Nginx的Intel i7服务器和运行JMeter或Ab的i5测试机。最初,我只是测试现成的Nginx主页响应率。ab -c 1 -n 100 http://testserver.local/给Document Path: /Document Length: 151 byte...
2024-01-10
【WPS教程】如何统一设置WPS演示(PPT)文件背景?
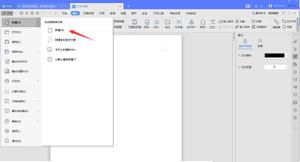
以WPS 2019版,点击上方菜单栏“设计”--->“背景”。在右侧对象属性框中选择填充颜色或填充图形。点击全部应用,即可统一设置背景。...
2024-01-10
【WPS教程】如何修改WPS云文档编辑权限?
以WPS文字为例,表格及演示文件同。使用WPS Office打开文档。点击“分享”。重新设置编辑权限,将链接后分享给他人即可。...
2024-01-10
【WPS教程】如何开启/关闭PDF测量工具中的“吸附中点”?
使用WPS Office打开PDF文件。依次点击“批注”--->“测量工具”,进入到“测量工具”菜单。“吸附中点”按钮有底纹则表示开启状态,若需关闭点击一下即可。...
2024-01-10
如何修复WPS中word损坏文件?
当我们在办公室呆的时间长了,Excel使用的频率就一定不会低。可是如果哪一天突然发现自己之前编辑的文件打不开,已经损坏了,那么我们还有办法打开吗?其实是由办法修复的,那么接下去就跟大家分享一下,word文件如何修复。 WPS中word文件修复方法 第一步:启动WPS软件,然后新...
2024-01-10
Apex英雄Thrillseekers活动内容与限定商店说明
Apex英雄即将开启Thrillseekers活动和相关的限定商店,可能部分玩家还不清楚具体的活动内容,下面一起来看看Apex英雄Thrillseekers活动内容与限定商店说明吧。Thrillseekers活动内容与限定商店说明Thrillseeker活动的起止日期为:北京时间2021年7月14日~2021年8月4日。玩家可以在游玩全新的竞技场地图、每周奖励路...
2024-01-10
死亡之门陶器庄园宝箱怪打法视频分享
死亡之门陶器庄园宝箱怪">宝箱怪应该怎么打?游戏里的怪是比较多的,每个怪物的打法都是不一样的,下面请看死亡之门陶器庄园宝箱怪打法视频分享,有需要的玩家可以参考。死亡之门陶器庄园宝箱怪打法视频活用近战武器、弓箭和魔法迎战一波又一波的野兽和半神。胜者自当有赏,败将必受惩罚...
2024-01-10
永劫无间道具及装备系统讲解
《永劫无间》中玩家们需要依靠装备以及各种道具来击败对手,今天游戏刚刚公测,很多小伙伴不清楚各种道具的作用,这里小编带来了一份详细攻略,希望可以帮助到大家!装备关于装备,目前永劫无间一共推出了两套系统,一是用于输出的武器,二是用于抵挡伤害的护甲。武器评价:道具之王,每...
2024-01-10
堡垒之夜第二章七赛季第9周外星神器位置图示
堡垒之夜第二章第七赛季第9周的外星神器在哪?可能有些玩家不清楚,那么下面带来堡垒之夜第二章七赛季第9周外星神器位置图示,感兴趣的玩家一起来看看吧。堡垒之夜第二章七赛季第9周外星神器位置诶嘿,A妹演唱会大家都看了吗?不同于上次TS的演唱会,这次更为甜美治愈美中不足就是时间短了一...
2024-01-10
红至日2幸存者狙击手配装与技能使用攻略
《红至日2:幸存者》的狙击手是游戏中的一个强力高输出职业,那么狙击手如何选择武器和配装?技能怎么用?感兴趣的玩家就一起来看看这篇红至日2幸存者狙击手配装与技能使用攻略了解一下吧。红至日2幸存者狙击手攻略职业特色:用副武器造成大量能量属性伤害(副武器为突击IV型或者钉刺狙击枪)...
2024-01-10
原神1.6版本深渊及锄大地使用阵容体系分享
原神是一款需要队伍中角色相互配合的游戏,所以配队在本作中非常的重要,那么我们有哪些实用配队可以选择呢?这里小编带来了一份详细攻略,希望可以帮助到大家!刻晴-感电流配装示范:(仅供参考)刻晴 黑剑 如雷4 攻击沙/雷杯/爆伤头行秋 祭礼剑 宗室4 攻击沙/水杯/暴击头万叶 铁蜂刺 风4 精...
2024-01-10
怪物猎人崛起3.0天彗龙与3霸主0针打法与配装
《怪物猎人:崛起》的3.0的天彗龙与霸主都是难度很高的怪,那么如何才能在0针的时间下完成狩猎呢?请看下面怪物猎人崛起3.0天彗龙与3霸主0针打法与配装,希望对大家有用。竞速归竞速,但每个人都有自己的玩法,互相尊重就好,分享打法的本意也是让双刀玩家玩的更舒服一点。另外关于属性弱特...
2024-01-10
仙剑奇侠传7什么时候发售 具体发售时间
《仙剑奇侠传7》什么时候发售?相信不少小伙伴都很期待《仙剑7》吧,而今天方块放出了游戏最新的发售时间,下面就一起来看看吧。仙剑奇侠传7具体发售时间今天《仙剑奇侠传7》正式公开了游戏发售日,本作计划将于2021年10月15日中午12时正式解锁,预售时间为2021年7月28日上午11时开启,并将于2021...
2024-01-10
米德加德部落新手前期流程玩法攻略
米德加德部落这款游戏新玩家前期该怎么玩呢?可能很多玩家不太清楚要做什么,本次为大家带来米德加德部落新手前期流程玩法攻略,想了解的玩家一起来看看参考一下吧。米德加德部落新手攻略1、前期找树枝燧石做斧子稿子2、砍树挖矿做一套衣服剑盾3、在砍树挖矿打怪的同时会有灵魂4、灵魂用来...
2024-01-10
堡垒之夜17.10版新增皮肤一览 夏日UFO任务介绍
《堡垒之夜》17.10版已经更新,本次更新加入了多款新皮肤,同时夏天UFO皮肤也已上线,部分玩家可能还不清楚,接下来一起看看堡垒之夜17.10版新增皮肤一览了解一下吧。堡垒之夜17.10版新增内容外星寄生虫将会在这个版本上线17.10 扫描榴弹,从15秒的持续时间改成了10秒,回复子弹时间从15秒改成了20...
2024-01-10
原神可莉培养材料收集分享
《原神》1.6版本即将迎来可莉的角色复刻,想要提前准备可莉突破材料的玩家请看下面原神可莉培养材料收集分享,希望能够大家带来帮助。所需材料汇总可莉需要的材料主要是慕风蘑菇,爆炎树材料,以及丘丘萨满掉落的导能绘卷,以及北风狼掉落的天赋突破材料,北风之环。跑图推荐(双风)有温...
2024-01-10
绯红结系结缘任务完成详解
绯红结系结缘任务怎么做?很多玩家不清楚结缘任务怎么完成,下面小编就为大家带来绯红结系任务代码分享,一起来看看吧。绯红结系任务代码分享代码分享代码就存在于短信中,是大写的CODE,输入时大小写,字母都不能错误。游戏介绍此为以脑部与科技蓬勃发展的世界为舞台。可以置身体验运用自...
2024-01-10
《女神异闻录5S》全剧情图文攻略汇总分享
女神异闻录5S是一款衍生动作角色扮演类型游戏,如果是玩过女神异闻录的玩家,那么面对这款游戏的话也能够很快的上手,玩法模式如出一辙,爽快的无双割草让你享受到战斗的快感,不过里面的一些剧情流程也是比较多的,想要顺利通过的话还是需要一些攻略的,话不多说,下面小编就为大家...
2024-01-10
死亡搁浅导演剪辑版有什么不同 新增内容说明
死亡搁浅:导演剪辑版即将在9月正式推出,那么导演剪辑版跟原版有什么不同?可能有些玩家不太清楚,下面请看死亡搁浅导演剪辑版新增内容介绍,希望能帮到大家。死亡搁浅导演剪辑版新增内容介绍《死亡搁浅 导演剪辑版》将于2021年9月24日登陆PS5。拥有PS4版玩家可以花费10美元/10欧元升级至PS5《...
2024-01-10
漫野奇谭树人组件获取详解
漫野奇谭树人组件怎么获得?树人是个难度越高越强的变异,很多玩家都不知道该怎么取舍,这里小编带来了一份详细攻略,希望可以帮助到大家!漫野奇谭树人组件获取心得某位英雄在战斗开始前被树枝扎到,选择不拔出树枝就会被树木之灵寄生,初始必定获得绿绿的头发并得到光合作用,后续会得...
2024-01-10
戴森球计划太空建筑超市快递系统布局
《戴森球计划》中很多小伙伴在外星开采完材料后觉得运输回母星太麻烦了该怎么办呢?这里小编带来了一份详细攻略,希望可以帮助到大家!生产线造一半,建筑用完了?不用怕!太空建筑超市快递系统让您无需回母星,只需随便找一根塔,建筑快递送到家。担心小量需求物品送的太多,格子放不下...
2024-01-10

